CRM 自動化管理客戶名單
業務勵志
讓員工了解自己的Impact,才能帶領成功的業務團隊!!
by blake • • 0 Comments
Impact 這個字大約是 2013 起,漸漸在矽谷流行起來。Facebook的同仁就分享,在 Facebook 的績效考核中,不是問你為公司寫了多少行程式、帶入多少業績,而是問你過去這段時間,創造了多少 Impact,未來又計劃如何增加你的 Impact。
Impact 並沒有明確的定義,所以它迫使每個人去思考,到底想要把世界推向哪個方向。與之前流行的 Change 相比,Impact 多出了程度上的門檻。Change 可大可小,但 Impact 勢必是大的,換言之,Impact = Big Change。
因此,鼓勵夥伴們思考創造出什麼 Impact,等於鼓勵大家理解公司的大目標,找到它與自己個人目標的交集,再朝著這個交集推動最大的正向改變。
企業經營
[企業經營]公司流動率居高不下,全在於老闆所作所為,這六點做到了,員工心甘情願做牛做馬….
by blake • • 0 Comments
公司流動率居高不下,全在於老闆所作所為,這六點做到了,員工心甘情願做牛做馬….
邦君語錄 管理的最高境界是培養人,老闆要把培養人放在第一位。
深植員工的使命感,給他一個夢想,並讓他與公司的夢想一起奮鬥。這樣他們每天開心的是,
今天我又幫了多少人完成了更健康更美麗的願望。員工的工作,就有了成就感和幸福感。
未分類
[業務勵志]《我不想當業務》那你還能當什麼?
by blake • • 0 Comments
在網路上看到一篇不錯的分享,講出了目前台灣人才遇到的問題,在此與大家分享
上個月面試有一位虎尾科技大學碩士研究所畢業的社會新鮮人來應徵面試『 業務助理』的工作,一坐下來,我還沒問她問題,她倒是先問了我四個問題:
請問你們是否有『勞、健保』?
請問你們是否有『週休二日及三節獎金』?
請問你們是否可以『準時下班』,原因要陪男朋友⋯
我不要做業務喔,還有如果薪資低於 NT$ 30,000元,我就不考慮了 !
這就是我們台灣的下一代,滿腦子想的都是企業可以提供她什麼福利,完全不在乎她要拿什麼來『換』?
未分類
領導者的類型有哪些?
by blake • • 0 Comments
(一)駕馭型 (二)表現型 (三)平易型 (四)分析型 (四)分析型 (五)綜合型
根據美國PDP組織29年的研究和實踐,以及全球1600萬人次的使用案例,PDP系統將領導者分為五大類型,並用5種動物來形容:老虎型、孔雀型、無尾熊型、貓頭鷹型、變色龍型。不同類型的領導者也因此呈現出不同的領導風格。如:
未分類
受保護的內容: 從數據看團隊系列(一)-KPI的種類
by blake • • 輸入密碼以檢視留言。
業務技巧
網路行銷實戰 II
by blake • • 0 Comments
影片行銷是近年來最流行的一種行銷方式,
透過影片有溫度的音樂,旁白,場景,來傳達品牌的情感給客戶,
而當影片作好的時候,不單是發出去而已,
更要能追蹤回饋效果,才能了解自己所花的時間是否值得!
業務勵志
[業務勵志]業務想要快樂工作的99項能力
by blake • • 0 Comments

子曰:「知之者不如好知者,好知者不如樂之者。」
孔子說:「對於學習事務的道理,僅是了解它的人,比不上喜愛他的人;喜愛他的人,又不如能樂在其中的人。」
工作占據人生的三分之一,與其痛苦的過,不如培養能力,讓自己開心得過這三分之一的人生吧!
未分類
讓團隊快樂的四種方式
by blake • • 0 Comments
21世紀,神經科學和心理學日趨成熟,這讓我們不僅對大腦的結構和功能有了更多的了解,對人的情緒分析也從分子水平上得以突飛猛進。最關鍵的是:我們不僅可以了解情緒的來龍去脈,還能從根本上學習駕馭情緒的智慧。
不論你是誰,就像研究幸福的科學家洛蕾塔•葛拉茨阿諾•布茹寧(Loretta Graziano Breuning)博士在她的 Habits of Happy Brain(《幸福大腦的習慣》)一書中所描述的:幸福和愉悅主要由以下四種神經化學分子—幸福分子水平的高低決定的。
人為什麼會喜新厭舊,不停奮鬥
業務勵志
為什麼你需要 Mentors?
by blake • • 0 Comments
是在某領域有專業經驗,並願意無償把經驗傳授給你的人。
那為什麼 mentor 對 你 很重要?
1) Mentorship 不是一蹴可幾:
當你只評估是否有即刻利益,很有可能你會誤把 mentorship 錯用成在商言商、或者結交到不對的人。
2) Mentorship 需要主動經營:
任何一段關係都需要經營,很多人其實是害羞,心裡會先預設立場或者玻璃心
3) Mentorship 能促進雙向成長:
你能獲得經驗上的傳承, Mentor 也能透過另一個角度來檢視自己的觀點與經驗
溫馨提醒,好的 Mentor 不等於都溫柔耐心循循善誘,大家各有不同流派,
請做好期待管理,你求的是進步,不只是取暖討拍喔
業務勵志
[業務勵志]團康活動有助於團隊的融合
by blake • • 0 Comments
| 激勵是一種主管必備的能力
團隊沒有士氣 就不會有結果
特別活動 |
| 1.分組(8人1組)
2.選出隊長 3.設計隊呼 |
| 端午集集樂 |
| 1.找12個人
2.收集、簽名、星座、興趣 3.完成後喊出隊呼回報 4.計時10min |
| 食物鏈 |
| 1.動作示範 (蚊子1分、青蛙2分、蛇3分、老鷹4分) 2.透過猜拳提升等級 等一下要開始進行模擬自然生態系的食物鏈遊戲, 一開始大家都是蚊子,互相猜拳 贏得可以升級成青蛙,輸的還是蚊子 青蛙再去找青蛙猜拳,贏的可以變蛇,輸的話就變蚊子 而蛇可以再去蛇猜拳,贏的就變老鷹,輸的就一樣變成青蛙 (老鷹可以互相廝殺) 3.5min後,統計小組得分 |
未分類, 業務勵志
[業務勵志]創業紀錄片-燃點
by blake • • 0 Comments
《燃点》
中國首部創業紀實電影
真實記錄中國第三代創業者生存狀態的電影
演員由當下中國具有話題性的創業公司創始人出演
《燃點》通過連續一年的持續拍攝
真實記錄了14位元執著奮鬥的創業者的創業歷程
未分類
[管理能力]如何判斷求職者是”好人才?”
by blake • • 0 Comments
企業想要擴張,獲取更高的營業額,其中最快的方式就是增加人力,但要如何鑑定出目前面試的求職者,是你想要的人才呢?
根據我在itutorGroup 4年面試近2000人的經驗,我把人才分成6個層次
未分類
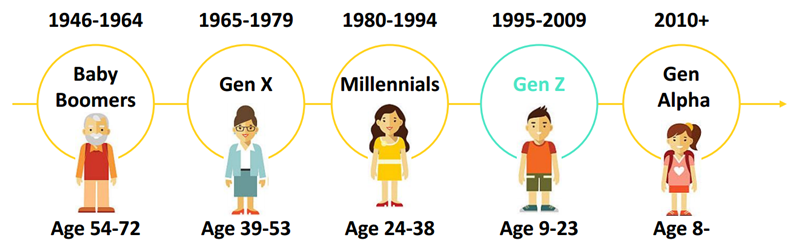
[行銷知識]各世代的區分
by blake • • 0 Comments
未分類
[業務技巧]Find Your Why
by blake • • 0 Comments
業務技巧
[業務技巧]集課式行銷
by blake • • 0 Comments
此文章將詳細解釋關於 Inbound Marketing 集客式行銷的一切,獻給認真想學習網路行銷的你。
集客式行銷 Inbound marketing 是一種使用「優質內容」來吸引客戶的網路行銷方式,透過知識性的「內容分享」來幫每一位潛在客戶解決疑問,最終達成銷售目的。 被集客式行銷 Inbound Marketing 吸引而來的客戶往往透過部落格,搜尋引擎與社群網站來找到你。
有別於傳統「推銷型」的銷售方式,集客式行銷不靠「大聲吶喊」來吸引客戶目光。我們應該先找出潛在顧客的疑問,然後將這些答案散佈在網路上,讓客戶自己找上門。提供有價值的內容不但能提升客戶好感,更能建立公司的品牌信任度。
未分類
[業務技巧]行銷4.0!!搞懂甚麼是科特勒的5A架構?
by blake • • 0 Comments
一、認知階段:顧客被動接受資訊
顧客從過去經驗、接觸廣告或旁人的宣傳,被動接收很多品牌的訊息。
之前有使用該過品牌產品的顧客比較容易想起和認得該品牌。
廣告投放接觸與其他顧客的口碑宣傳也是品牌知名度的主要來源。
業務技巧
[業務心態]一個成功的業務,就是把自己當成老闆,必學LeanStartup!
by blake • • 0 Comments
未分類
[業務心態]運用黃金圈,找到你的為什麼?-Simon Sinek
by blake • • 0 Comments
西門·奈克-Simon Sinek是一位作家,因發現黃金圈法則而出名。
他的TEDx演講「偉大的領袖如何激勵行動」是TED大會裡影片最多觀看數的第7名。
他2009年關於這話題的書籍《從「為什麼」開始:偉大的領袖如何激勵行動》
闡述了他所述的一切都起源於人為激勵的「為什麼」的「黃金圈」法則。
業務技巧
[業務技巧]運用策略地圖解決問題更簡單
by blake • • 0 Comments
業務技巧
[創業]創業想成功,必須懂得1件事-Pivot
by blake • • 0 Comments
業務勵志
[業務心態]相信你能進步的力量-成長型思維 Growth mindset
by blake • • 0 Comments
這幾年在業務單位的經驗,帶過近500位業務中,具有成長型思維的,大約在20%左右,而如何讓剩下的80%往成長型思維移動,需要靠者揚善法,不斷地建立起業務的榮耀感,這大約會有60%的業務,會具有一定的改變,最後的尾巴的20%,就需要給予嚴格的要求,透過行為來建立挑戰的信心,最終會剩下10%的人,完全無法改變,但既使是這樣族群的組員,也總比剛進來公司的新人會產生產值,但需要長時間的改變其習慣,修正價值觀,所以建議需要完全隔離開來。以下看完這個影片也可以讓這群人找到自己從小就有的力量。
業務名人堂
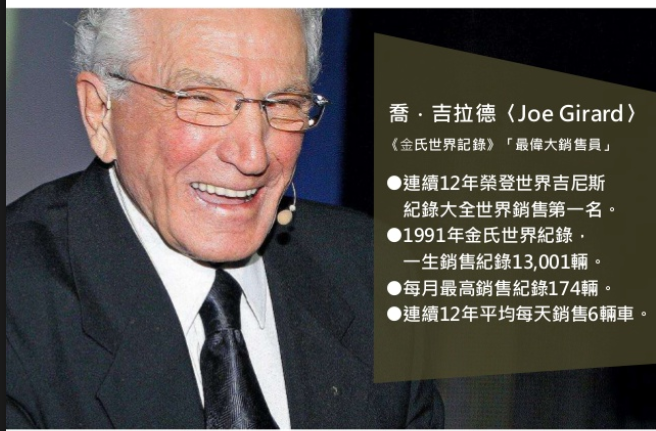
[業務名人堂]金氏世界紀錄最偉大的銷售員-Joe Girard(喬、吉拉德)
by blake • • 0 Comments
1973年創下1,425輛個人年度汽車零售紀錄。
1991年 金氏世界紀錄年鑑紀載:一生零售銷售總紀錄13,001輛,但月最高銷售紀錄174輛,平均每日銷售6輛,患有嚴重口吃,必須注意傾聽客戶的需求與問題,到處發名片,廣布線民
業務技巧
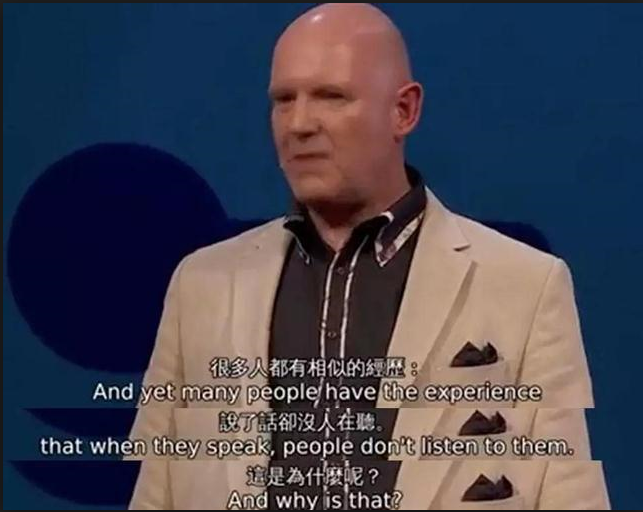
[業務技巧]-為什麼說了卻沒人聽,因為聲音表情錯了!
by blake • • 0 Comments
業務技巧
[管理]從孫子兵法-始計篇了解管理實戰
by blake • • 0 Comments
年輕的時候,常在書店看到許多運用孫子兵法所延伸出來的商業管理書,因缺乏實務經驗,既使看完全本,依舊不懂孫子兵法這本戰爭之道,與商道有何關係?
而在一次前老闆栽培之下,有幸參與元大創投董事長-李克明博士所開的”孫子兵法 讀書會”,
其中印象最深的就是始計篇, 如下
孫子曰:
兵者,國之大事,死生之地,存亡之道,不可不察也。 故經之以五事,校之以計,而索其情:一曰道,二曰天,三曰地,四曰將,五曰法。
雖然讀書會開完,依舊對於現實工作上,沒有太多的體會,但懵懵懂懂感覺此篇與創業之初,極為相識
業務技巧
[業務技巧]顧客說「不」之後,你怎麼接話?3個技巧提升成交機會
by blake • • 0 Comments
介紹了老半天,顧客嘴裡還是吐出「這支手機的功能不符合我的需求」「這個款式好像不太適合我」……這樣的話,你會不會心裡一垮,感嘆「唉,又白浪費時間了!」
日本辯論專家太田龍樹在《關鍵一句話,說服所有人》中表示,「人本來就是習慣對事物抱持否定態度的生物。」顧客在面對店員推銷時,通常會保持警戒心,就算已經動了想買的念頭,也會擺出模稜兩可的態度,甚至出言否定,不會全盤接受。
然而,「顧客的反駁,62%是謊言。」太田引用美國傳奇保險業務員法蘭克‧貝特格(Frank Bettger)的話強調,想要成功銷售,就要識破對方的「No」,反過來,用問題引導對方說出真正的需求。
業務勵志
[業務勵志]”搬木箱”讓你確認人生目標!
by blake • • 0 Comments
這裡有一個問題:
「當你累得氣喘吁吁時,
眼前沉重的貴重大箱子,你扛不扛?」
選好了就接下去看看下面的故事吧…
在非洲一片茂密的原始森林,
巴裡、麥克裡斯、約翰和吉姆
四個皮包骨頭、有氣無力的男子
正扛著一個沉重的大箱子,
從叢林深處踉踉蹌蹌地走來